Section 1.2 第一个PreTeXt项目
Subsection 1.2.1 安装PreTeXt及其扩展
首先我们需要安装PreText。安装之前确保Python版本在3.8.5或以上。打开终端,输入:
pip install pretext如果上述指令不成功,则输入:
python -m pip install pretext为了验证是否安装成功,请输入:
pretext --version(或者是
python -m pretext --version)。 如果返回的是一个数字(意思是版本号),则安装成功。然后,我们需要在VS Code里安装名为
PreTeXt-tools的扩展。 安装结束后重启VS Code。Subsection 1.2.2 创建一个示例项目
我们先通过一个示例项目来熟悉PreTeXt的基础操作。 首先,选定一个文件夹(假定它的位置是
D:/test),我们想把项目放在这个文件夹里。 打开终端,进入文件夹。方法是在终端输入:cd D:/test然后在该文件夹下创建示例项目。方法是在终端输入:
pretext new book这时候你就会发现,
D:/test文件夹下就有一个名为new-pretext-project的子文件夹。 这个new-pretext-project文件夹下有如下东西:
在上图中,
source文件夹中储存着源代码。而project.ptx则是控制整个项目的总文件,如果缺失该文件则后续无法生成网页。Subsection 1.2.3 生成网页文件并浏览
现在,在VS Code里打开文件夹
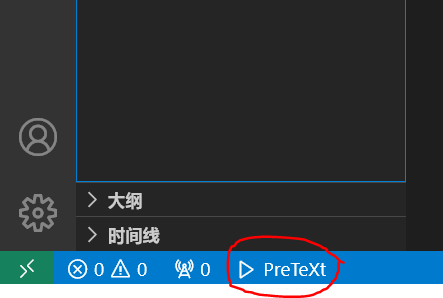
D:/test/new-pretext-project。 如果之前你已经正确安装了名为PreTeXt-tools的扩展,则左下角会有一个PreTeXt的标识,如下图红圈所示。
点击上图红圈处的PreTeXt标识。则VS Code正上方搜索框处会弹出一个列表。 点击列表中的第一项
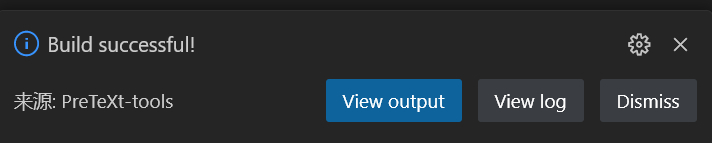
Build web。 此时PreTeXt就开始编译源代码并生成网页文件。 等该过程完成后,右下角会弹出一个窗口,如下图所示。
此时点击上图框中的
View output,随后浏览器就会立即启动,并自动打开生成的网页,如下图所示。
Subsection 1.2.4 在output文件夹中浏览网页
现在如果回过头来看
D:/test/new-pretext-project的文件夹结构,你会发现此时多了许多东西,如下图所示:
上图的
output文件夹就包含生成的网页。 具体而言,生成的索引网页位置就在output/web/index.html,如下图所示。